【GDevelop】2段ジャンプできるようにする【プラットフォームキャラクタービヘイビア】
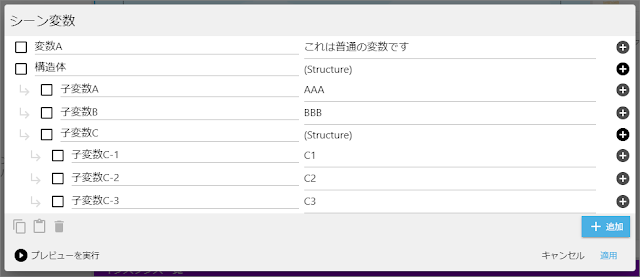
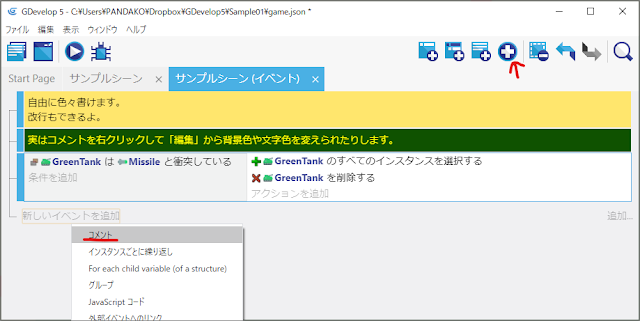
GDevelop の「プラットフォームキャラクター」ビヘイビアを利用しているゲームで、2 段ジャンプをできるようにする方法を紹介します。 そもそもの「プラットフォームキャラクター」ビヘイビアを利用したゲームの作成方法は、チュートリアルなどを見てください🧐 動画で見るプラットフォーマーチュートリアル GDevelop Wiki プラットフォーマー チュートリアル このページでは、プラットフォーマーチュートリアルで作ったゲームをベースに、解説していきます。 なお、作成手順が見れる動画もあるので参考にしてください。 1. キャラクターに変数を追加する まずは「プラットフォームキャラクター」ビヘイビアを追加したオブジェクトに、空中でジャンプした回数を記憶するオブジェクト変数「ジャンプ回数」を作成します。 初期値は 0 にしておきましょう。 2. イベントを追加する 次に、2 段ジャンプを実現するために、以下のように 2 つ(2行)のイベントを追加します。 それだけで、2 段ジャンプができるようになります🎉 この画像のようにイベントのグループ機能を使うと、見やすくなるのでおすすめです。 なお、ここではイベントを先頭に追加していますが、ゲームによっては適切な位置に追加しなければ、正しく機能しないかもしれないので気を付けてください。 2 つのイベントと、その条件とアクションについては、以下で詳しく解説します。 解説:1 つめのイベントについて まずは 1 つめのイベントの条件について説明します。 このイベントは、2 段ジャンプを実行するためのイベントです。 条件「Player は落下中である」について これは、ジャンプの頂点を過ぎ、落下し始めてから 2 段目のジャンプができるようにするための条件です。 また、ジャンプではなく、足場から落ちたときにも有効(True)です。 なお、これを「Player はジャンプ中である」にしてしまうと、最初(地上から)のジャンプをした直後に条件をクリアーしてしまい、即 2 段目のジャンプが実行されてしまいます。 結果、まるで 2 段ジャンプが機能していないかのように見えてしまいます😱 条件「Space キーを押している」について Space(スペース)キーは、このゲームのジャンプキーです。 もちろん、違うキーをジャンプキーにしている場合は、こ