GDevelop v5.0.0-beta108 がリリースされました。

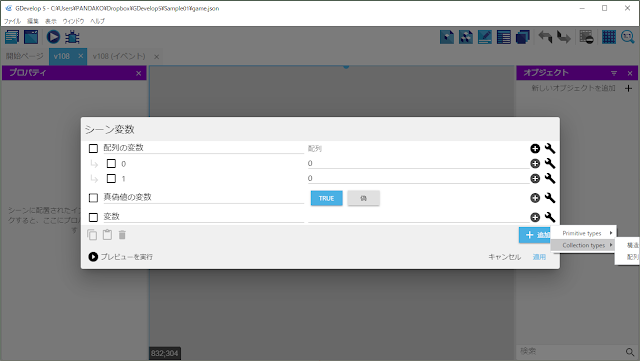
beta 106 がリリースされる前に 107 が発表されて、んじゃ 107 の記事を書くか~っと思っていたら 108 がリリースされたでござる😅 しかも、リリースに間に合うほど爆速で翻訳してくださった YU-TANG さんのおかげで、初めから新機能も日本語で利用できますぞー🙌 ということで今回は、beta 106 から 108 までの気になった変更点を、まとめてピックアップしました❗ ✨ 新機能 ・配列変数と真偽値変数が追加 全ての変数(グローバル、シーン、オブジェクト)で、従来の数値、文字列、構造体に加えて、配列と真偽値のタイプ(型)が利用できるようになりました。 真偽値は ON、OFF などに、配列は子変数の数が決まっていないデータや、増減するデータを持たせる事ができるので、とても便利です。 もちろん、配列と構造体は他のタイプを入れ子で持つことができるので、配列の子が構造体、なんてことも可能です。 特に配列は、個人的に待ち望んでいた機能なので、嬉しいです😊 ただし、現状は繰り返しイベントがシーン変数にしか対応していない点が残念です。 グローバル変数やオブジェクト変数を繰り返し処理したい場合は、シーン変数へコピーするか Javascript コードを使用する必要があります😥 ・トップダウン移動ビヘイビアを改善 「スティックコントロールをシミュレートする」アクションや「移動角度オフセット」プロパティが追加されて、より便利になったようです😆(よく分かってないw) ・オーディオに立体音響とプリロードの機能が追加 立体音響は距離による音量の減衰だけでなく、音がどの方向から鳴っているかを再現することができるようになります。(3D なので上下前後左右なのだとは思いますが、特に左右が分かりやすいです) ただし、なぜか位置を逆距離モデルという謎の割合で設定する必要があり、かなり使いにくい仕様となっています😥 Wiki の Spatial-sound ページ(英語) あと、プリロードされていないサウンドには効果がなかったり、再生前に位置を設定しようとすると落ちるバグが有るようです……😞 今後の改善に期待です。 プリロードの方は、読み込みが完了しているかを確認するすべは無いものの、使い方はアクションを追加するだけなので、簡単に利用できます。 あとアンロードもできます...