GDevelop でマウスオーバーできるボタンの作り方
基本的なことなのに意外とボタンの作り方って情報が少ないので、私流の方法ですが作り方を紹介します第二弾。
シンプルな第一弾はこちら↓
「シンプルなボタンの作り方」
PC 向け:マウスオーバーできるボタンの作り方
マウスが重なったり押している時に画像が変わる、よくある感じのボタンの作り方です。
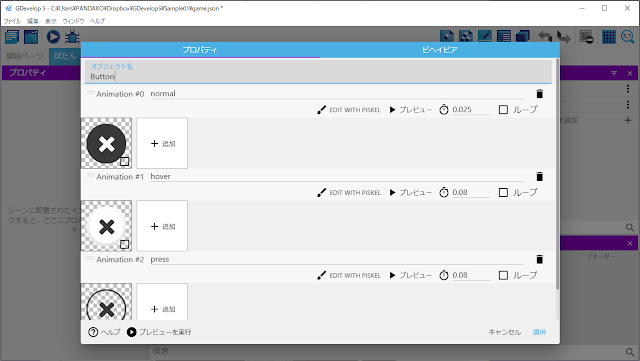
1. スプライトを用意する
ボタン用のスプライトオブジェクトを作ります。
このスプライトには、通常時の「normal」と、マウスオーバー時の「hover」、押したときの「press」というアニメーションを設定します。
2. シーンに配置する
ぽいっとする。
3. イベントを組む
たかだかボタン 1 つ作るだけで 4 つもイベント作らなければいけないので、まあまあ手間ですw
イベントを 1 つずつ順に説明します。
1 つ目のイベントは、条件がないので毎フレーム実行されます。
ここでは、毎回ボタンのアニメーションを「normal」に戻しています。
2 つ目のイベントで、マウスカーソルが重なっているときの動作を設定しています。
条件でマウスカーソルがボタンの上にあるかをチェックして、マウスカーソルが上にある場合は、そのボタンのアニメーションを「hover」に変更します。
さらに以下のサブイベントが、そのボタンのみを対象として実行されます。
3 つ目のイベントでは、ボタンが押し込まれているときの動作を設定しています。
マウスボタン(左クリックが指定されています)が押されているかチェックして、押されているならボタンのアニメーションを「press」に変更します。
4 つ目のイベントで、ようやくクリックしたときの動作を設定します。
マウスボタン(左クリックが指定されています)が放されたかチェックして、放されたならアクションを実行します。(ここではゲームを終了する)
ボタンの機能によっては、3 つ目の時点で目的のアクションを実行しても良いですが、その場合は押している間ずっと実行されないようにする工夫も、必要になるかもしれません。
たくさん作るの大変……そんな時は!
上記のタイプのボタンは押してる感があって良いのですが、ボタン 1 つにつき 4 つもイベントを作らなければならないので、たくさんのボタンが有るシーンを作りたいときは、このままではかなり面倒くさいことになります。
そんな時は、オブジェクトグループ機能を利用すると少し楽ができます。
1. たくさんのボタンをオブジェクトグループでまとめる
↓こんな感じでボタンだけのグループを作ります。
なお、すべてのオブジェクトのアニメーション名は統一しておきましょう。
ここでは「normal」と「hover」と「press」としています。
2. オブジェクトグループに対してイベントを組む
オブジェクトのアニメーションを変更する仕組みは、上記のイベントと同じ仕組みですが、対象がオブジェクトグループになっている点(赤線部分)に注意してください。
このように共通のイベントは、対象をオブジェクトグループにすることで、個別に組む必要がなくなります。
その上で、青カッコの部分の条件でオブジェクトの種類を判別し、それぞれのアクションへ振り分けています。
マウスオーバーは、あきらめるパターン
本題ガン無視ですが、マウスオーバーをしなくても良ければ、イベントをよりシンプルにすることができます。
詳しくは「シンプルなボタンの作り方」をご覧ください。
特に「マウスカーソルが重なる」という状況がないスマホ向けの場合は、こちらの方法で充分です。
おしまい
この手のお決まりイベントは、ビヘイビアにしてしまえば使い回せてさらに楽になりますが、それはまた別の投稿で……😅








コメント
コメントを投稿