GDevelop で年月日や時間などを取得する方法

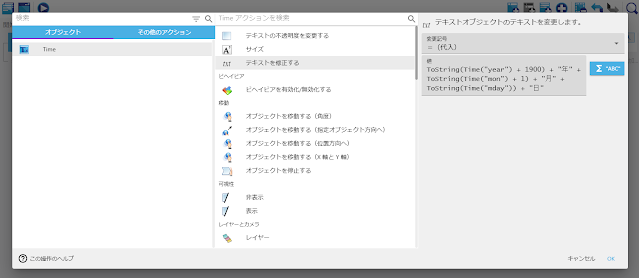
GDevelop は Javascript で動いてるんだから、Javascript の Date オブジェクトと同等の機能がアクションで利用できるもんだと勝手に思っていたのですが、意外とそうでもなかったのでちょっと調べてみました。 GDevelop 5.0.0-beta110 の時点では、年月日や時間を取得するには Time() 式を利用します。 ※ アクションや条件は用意されていません。 Time() 式はパラメーターによって得られる値が変わります。 利用できるパラメーターは以下のとおりです。 year:1900年からの経過年数 mon:月(0オリジン) mday:日 yday:年間通算日(1月1日=1) wday:曜日(日曜=0) hour:時 min:分 sec:秒 timestamp:タイムスタンプ(ミリ秒) 参考: Wiki の「式リファレンス」ページ ちなみに「timestamp」以外は 全て地方時(日本時間)の値 が返されます。 さて、初っ端の「year」から面倒くさいことになっています。 Time("year") で返される値は 1900年からの経過年数なので、例えば 2021年なら 121 が返ってきます。うわめんどっw しかもこの挙動は、既に非推奨となっている Javascript の Date.prototype.getYear() と同じです……😰大丈夫なん? 大丈夫でした。既に getFullYear() を使用していて、そこからわざわざ -1900 して返しています。(それもどーかとw) 続く「mon」も 0オリジン、つまり 1月が 0 で 2月 が 1 ……というアホっぷりです。 まあ、これは古いプログラミング言語ではよくあることなのですが、そんなことを GDevelop で再現する必要はないわけで……😢改善希望です。 それ以外は期待通りの値が返ってくるので、特に困ることもないかと思います。 (曜日は配列とか利用して希望する表記に変更しましょう) しかし日付計算など、もう少し高度なことをしたい場合は、Javascript を利用したほうが良いですね。 使い方例1:テキストオブジェクトで日付を表示する 「2021年5月28日」という具合に表示したい場合は、次の画像のように設定します。 値には以下のように記述し...